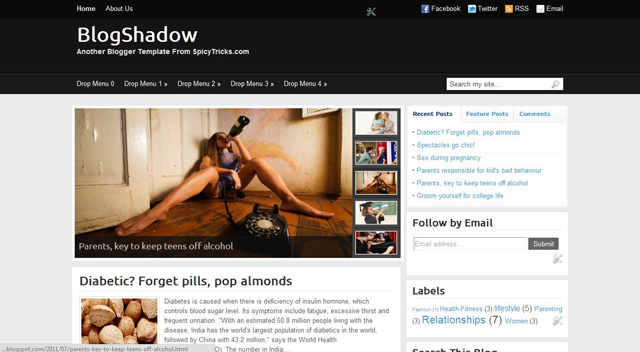
Today, I’m happy to release, another premium quality Blogger Template “BlogShadow ” for free to all. This Premium Blogger Template can be used for the Blogs like Tech Blog,News Blog,Magazine blog. This template have the shadow transition feature like our previous Template “ShadowMag”. This template comes with the Automatic Featured content slide-shows at the top of the homepage and More cool feature.

SEE ALSO: Top & Best Google Adsense Alternatives
Template Features:
- New banner at the header with size 468×96
- Featured post in Slideshow(Automatic Update)
- Small thumbnails with grabs the image automatically and crops it
- Cool page navigation like Word press.
- Related post box at the end of every post (To improve Page Views)
- Feed burner Subscribe Form Added
- Cool Social bookmarking Icons Included
- Word press style comment form
- 2 columns
- Magazine Style
- Thumbnail images with posts
- Horizontal Category Navigation
- And Cool Hover Shadow Features
Installation Instructions :
How To Install This Template?
1.Download the Template and open XML file.
2.Navigation bar
The template has two column navigation system.
- First one is for pages like contact and about us pages, you can add those links in Page elements section of Blogger.
- The second one is for categories, you need to edit those links manually. To enter the exact url for navigation search for <div id=’navigation’> and change the link URL to match the url in your blog post.
3.Advertisements:
The Template has banner at the header with size 468×60.To add the banner ad Just Click “Add the Page Element” and go to “HTML/Javascript” and Add your ad code there.Also do the same for the sidebar ads.
4.Featured Post slideshow
For Featured Slideshow you need to edit the page element of “Feature auto slideshow” in the Page elements section of blogger. Then add your desired label name there.It will be displayed automatically in Featured Articles section.See the screenshot Below
5.Category Footer section
I include four category sections in footer to show the recent posts of the each labels.To Assign your desired label for those sections, just edit the page elements in the Page elements section of blogger and assign your desired category title and label.
6.SEO:
You have to add meta Title and description tags to your site to improve your search engine rankings.
To add meta tags in the template go to this post ”Change your Blog post Title Tag SEO friendly to increase Google PageRank in Blogger?“.
7. Social Network Buttons and Icons:
To get more traffic and reputation to your blog, you need social networking sites.Facebook and Twitter are more useful to spread your posts and improve the traffic of your blog.
To add social Networking Buttons, head to this post “How To: Add Google+ Button & All Social Networking Buttons in Blogger blog”
That’s it…Enjoy with us.
SEE ALSO: Best Premium Blogger Template Collections free Download
If you have any problem during installation of the template and if you have errors then hits up our comment section..We will help you..

![Configure HTML-JavaScript_thumb[12]](https://www.spicytricks.com/wp-content/uploads/2012/01/Configure-HTML-JavaScript_thumb12.png)











